A Component is one of the core building blocks of React🤓.
React, a popular JavaScript library for building user interfaces is known for its component-based architecture. React components are the building blocks of any React application, and understanding them is crucial for developing efficient and maintainable web applications. In this blog, we'll take an interactive journey into React components, exploring their concepts, creation, usage and many more🥵
What Are React Components?
we can say that every application you develop in React will be made up of pieces called components. Components make the task of building UIs much easier😀.

Components of React🧈
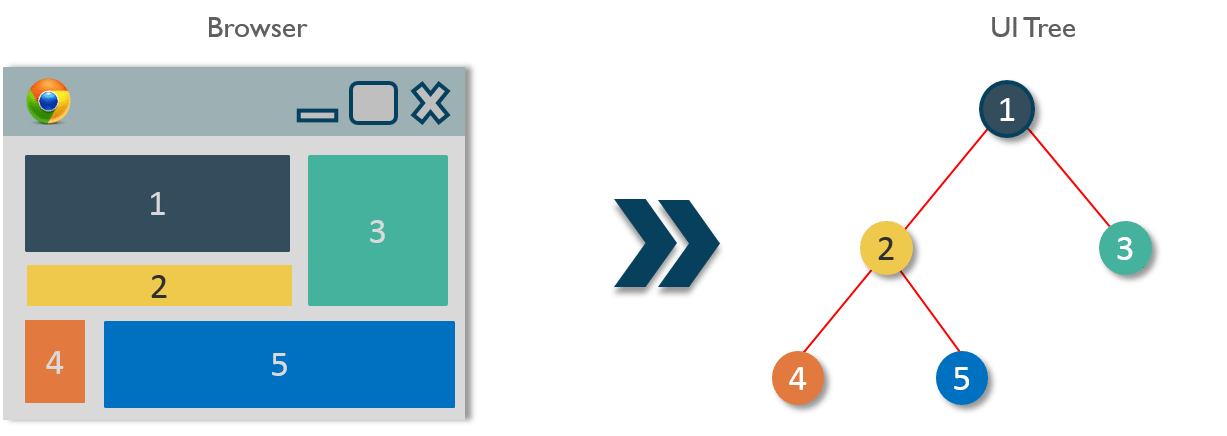
In React, components are part of the User Interface. And React is all about components. Components are the small encapsulated building blocks of the application and these components are nothing but the part of the application that has its individual functions and these can be merged for making a large application.
For Example – Consider the traditional website in which it contains the different parts of the application such as –
Header.
Footer.
Main Content.
Side Navbar.
The main component contains this whole component.

Each section can be considered a component. And these components can together build a complete application.
Creating React Components
Let's start by creating a simple React component. You can set up a React environment using tools like Create React App or by configuring your project manually. Once you're set-up, you can create a new component like this:
import React from 'react';
function MyComponent() {
return (
<div>
<h1>Hello, React!</h1>
<p>This is my first component.</p>
</div>
);
}
export default MyComponent;
Here, we've defined a functional component MyComponent returns JSX, which represents the structure and content of the component. JSX is a syntax extension for JavaScript that allows you to write HTML-like code within your JavaScript files.
Using React Components
Now that we have created our first component, let's see how we can use it in a React application. Typically, you would import and render the component within another component or in the root of your application.
import React from 'react';
import ReactDOM from 'react-dom';
import MyComponent from './MyComponent';
function App() {
return (
<div>
<h1>My React App</h1>
<MyComponent />
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
In this example, we import MyComponent and include it within the App component's JSX. When the App component is rendered, it will also render MyComponent.
Type of Components in React
There are two types of components in react :
Stateless Functional Components.
Stateful Class Components.
These two will be explained in the next Blog🤠 until then, keep reading!