Welcome to the captivating world of React!
React is powerful🧨 and widely-used javaScript library that has revolutionized the way we build user interfaces for web applications. In this interactive blog, we'll embark on a journey to explore the fundamentals of React and learn how to create dynamic and interactive user interfaces with ease😚.
So, let's dive🏊 right in!
What is React?
React, also known as React.js, is an open-source JavaScript library developed by Facebook👀. It is designed to simplify the process of building user interfaces, making it an excellent choice for creating single-page applications, complex web apps, and more❤️🔥.
React employs a component-based architecture🔥, where UI elements are split into reusable building blocks, enabling developers to manage and update different parts of the UI independently.
Exploring major features of React🔪
Before we look at why it is so popular, let us check out the React JS features properly. This will help us to understand how React JS works
![]()
1. Virtual DOM⚛️
React introduces the concept of Virtual DOM🫥, which is a lightweight copy of the actual DOM. By using Virtual DOM, React efficiently manages updates and minimizes direct manipulation of the real DOM, resulting in faster rendering and improved performance.
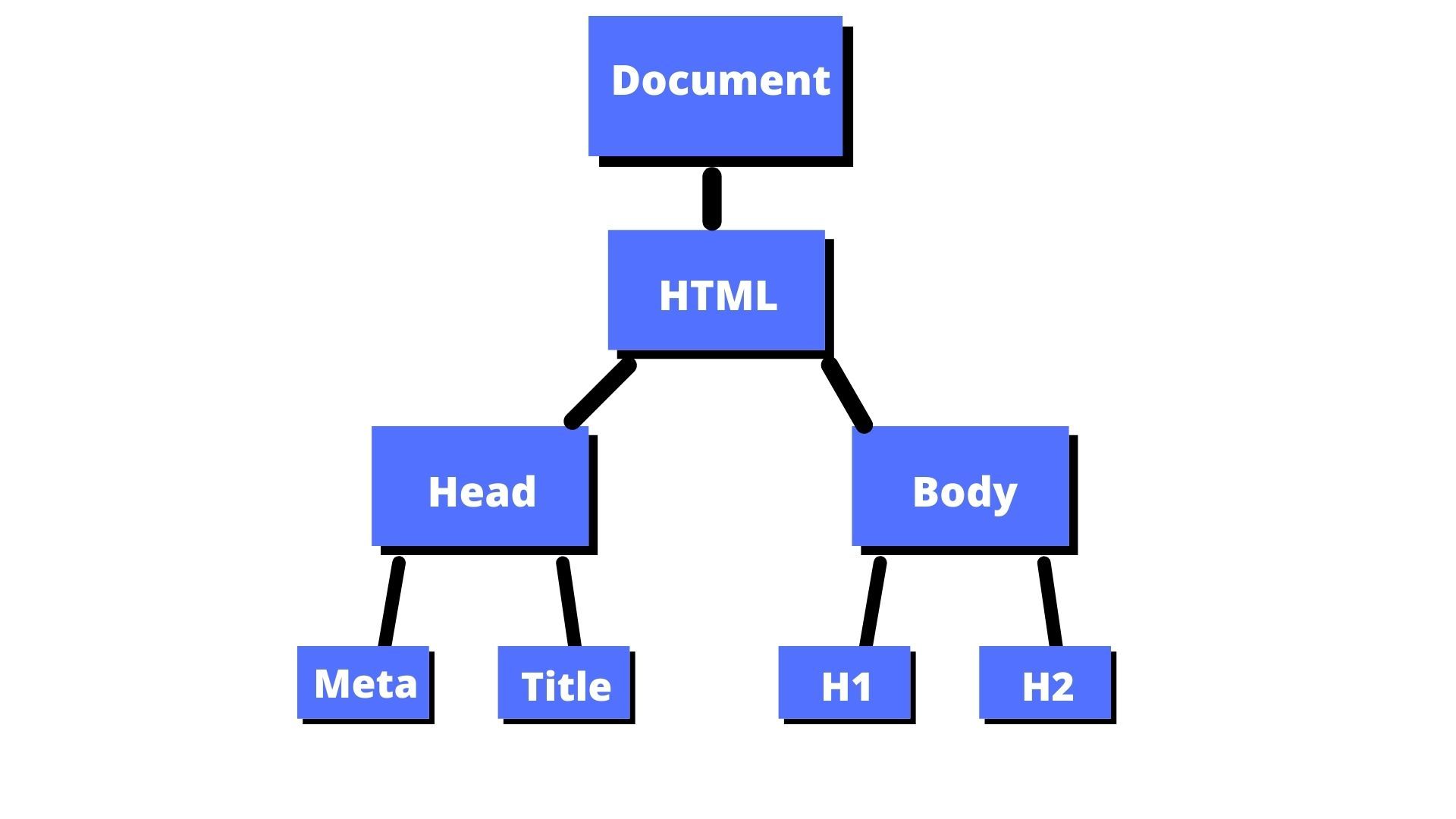
DOM is the representation🔥 of the HTML code in a webpage. The document is the webpage itself, the objects are the HTML tags. And finally, the model of DOM is a tree structure😙:

2. JavaScript XML or JSX📂
JSX is a syntax extension in React that allows developers to write HTML-like code directly within JavaScript. It simplifies the creation of React components and enhances code readability.

In summary, React doesn’t have HTML files, HTML tags are rendered directly inside JavaScript. This approach makes React faster.
3. Component-Based Architecture:
React follows a component-based architecture🐥, where the entire application is constructed by assembling multiple components.
Each component🥵 is a self-contained module responsible for rendering a specific part of the user interface, promoting reusability and maintainability.

4. One-way data Binding🫠
React implements a unidirectional data flow, also known as one-way data binding. This ensures that data flows in a single direction🥰, from parent components to child components, reducing complexity and making it easier to manage the application's state.
5.Simplicity😃
React is praised for its simplicity and ease of learning. Using JSX and a component-based approach, developers can quickly grasp the concepts and build powerful applications with concise and intuitive code.
6. Performance😌
React's efficient Virtual DOM contribute to its exceptional performance. By minimizing direct DOM manipulation and applying updates optimally, React significantly improves the rendering speed of web applications.
Installation⬇️
Finally, we follow the instructions below to install React:
React requires
Nodejs. If you don’t have Nodejs on your computer, you can download it from npm PackagerAfter installing Nodejs, open your
Terminal or Command Promptand type the following command to create your React app:npx create-react-app my-app cd my-appFinally, type
npm startand the application should start on yourlocalhost.
Conclusion🙆♀️
React's popularity among developers can be attributed to its key features, which we've explored in this blog. These features include Virtual DOM, JSX syntax, component-based architecture, one-way data binding, simplicity, and performance.
By understanding these features, developers can fully leverage React's potential to create dynamic, efficient, and scalable user interfaces for web applications. Whether you're a beginner or an experienced developer, React's versatility and power offer an exciting opportunity to build cutting-edge applications with ease.
Thank you for reading, and stay tuned for more exciting content!
