Promises ❤️🔥🤌 - A Beginner's Guide !
"Unlocking the Power of JS Promises: A Journey into Asynchronous Programming"
Welcome,
aspiring developers, to our interactive blog on promises in JavaScript!
Today, we'll embark on an exciting journey to understand asynchronous programming and master the art of promises. Don't worry if you're a beginner; we'll take it step-by-step and ensure that you grasp the concepts thoroughly.
This article provides an overview of Promises, covering their basics, terms like resolve, reject, and chaining, along with a practical code example to create and use Promises effectively.
1. What are Promises?
Promises are objects in JavaScript that represent the eventual completion or failure of an asynchronous operation. In simpler terms😶🌫️, they are used to handle asynchronous tasks like fetching data from a server or reading files without blocking the main thread.
2. The Anatomy of a Promise
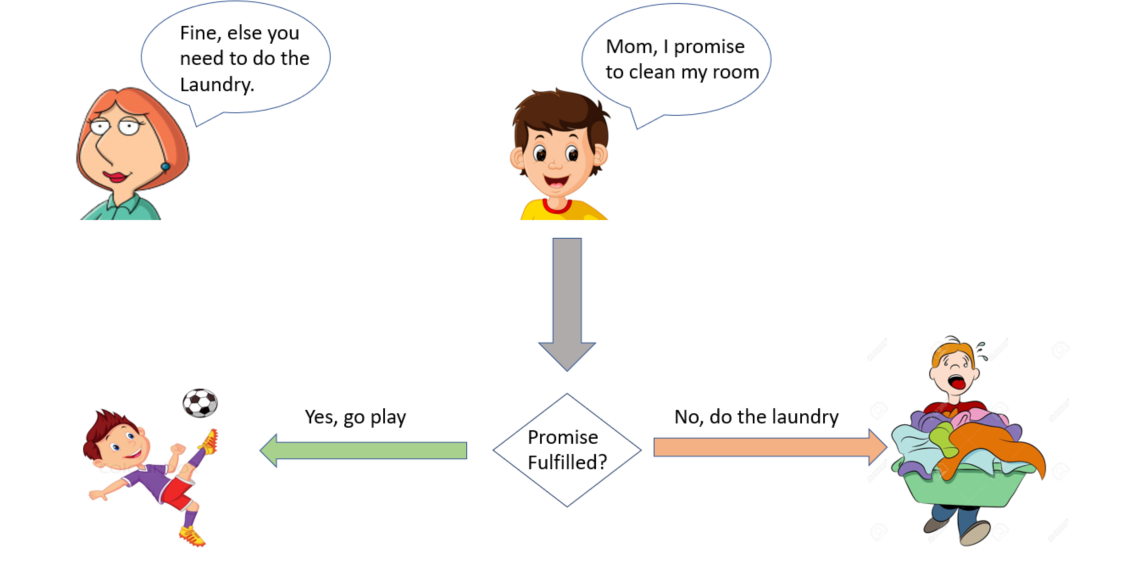
Theoretically, JS promises are no different than real-life promises — when coupled with result-oriented conditions.

The promise is an action which guarantees a result in future, the result could be the expected one(positive) and if anything goes wrong, the result will be something which was not anticipated(negative). So, while doing the promise we also close on the conditions — what if:
If Mike is able to clean his room(fulfilling the promise condition): He goes out for football !!
But what if he does not clean(failing to complete the promise condition): he needs to do the laundry.
In JavaScript, a promise is a good way to handle asynchronous operations. It is used to find out if the asynchronous operation is successfully completed or not.
A promise can have three states:
Pending: The initial state when the asynchronous operation is still ongoing.
Fulfilled: The state when the operation is successful, and the promise returns a value.
Rejected: The state when an error occurs during the operation.
3. Creating a Promise
Creating a promise is simple. You can use the new Promise() constructor with a callback function that takes two parameters: resolve and reject.
const myPromise = new Promise((resolve, reject) => {
// Asynchronous operation here
});
4. Resolving and Rejecting Promises
Inside the promise, you'll perform your asynchronous task. If the task is successful, call resolve(result) with the result you want to pass forward. If there's an error, call reject(error) with an error message.
const fetchData = new Promise((resolve, reject) => {
// Simulate an API call or any asynchronous operation
// If successful:
resolve('Data fetched successfully!');
// If an error occurs:
// reject('Error message');
});
5. Handling Promise Results
After creating a promise, you can use .then() to handle the resolved value and .catch() to handle any errors.
fetchData
.then((result) => {
console.log(result); // Output: Data fetched successfully!
})
.catch((error) => {
console.error(error);
});
Output :
Data fetched successfully!
6. Chaining Promises
Promises can be chained together to perform sequential operations.
const fetchUserData = new Promise((resolve) => {
setTimeout(() => {
const user = { id: 1, name: 'John Doe' };
resolve(user); // Resolves the promise with the user object after 2 seconds
}, 2000);
});
const fetchPosts = new Promise((resolve) => {
setTimeout(() => {
const posts = ['Post 1', 'Post 2', 'Post 3'];
resolve(posts); // Resolves the promise with an array of posts after 1.5 seconds
}, 1500);
});
fetchUserData
.then((user) => {
console.log('User data:', user); // Output: User data: { id: 1, name: 'John Doe' }
return fetchPosts; // Chaining: Returns the fetchPosts promise to the next .then()
})
.then((posts) => {
console.log('User posts:', posts); // Output: User posts: ['Post 1', 'Post 2', 'Post 3']
})
.catch((error) => {
console.error('Error:', error); // Handles any errors in the chain
});
Output:
User data: { id: 1, name: 'John Doe' }
User posts: ['Post 1', 'Post 2', 'Post 3']
Remember to run the code in your browser or Node.js environment to see the outputs🧨 in action!
Lets Wrap?🎁
So this is how we create a Promise in JavaScript. Promises are a broader topic, and there are many more things to learn about them. So understanding how they work takes time.
This post is just an introduction to Promises, and I hope you found it helpful for getting an idea about what JavaScript Promises are and how to use them.
Thank you for reading!❤️❤️❤️
Many More to explore, and happy learning! 💗"
